Figmaで勉強を始めたけど、英語表記で困ったなんてことはありませんか?
Figmaは無料で利用できるデザインツールですが、初期設定では日本語表記に対応していません。
初めて、デザインを勉強する方にとってはまず最初に躓くポイントではないかと思います。
勉強を開始する前に、英語だと初心者の場合勉強ハードルが非常に高くなると思いますので、
日本語表記への変更方法をご紹介します!
 いしゆり
いしゆり私も一番最初に躓いた部分です。
操作方法を覚える以前に、どう操作したらいいか英語でわからない…
でも簡単な手順で日本語表記に変更ができます!!
こんな方向け
- Webデザインの勉強をFigmaで始めた方
- 英語があまり得意ではない
読んでいただくメリット
- Figmaの表記を日本語にする方法がわかる
- 勉強が捗る環境が整う!
では早速説明していきたいと思います。
Figumaを日本語化する手順
日本語化するには、2つのステップで完了です。
では解説していきましょう。
その前に下記2点ご留意ください。
デスクトップ版のFIgmaは日本語版に対応しておらず、Web版のみとなります。
前提
・FigmaはWebブラウザからの利用であること
・ブラウザはGoogle Chromeを利用すること
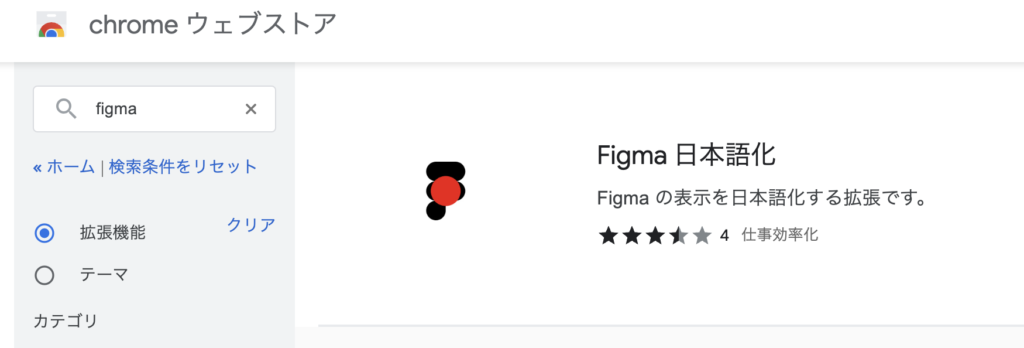
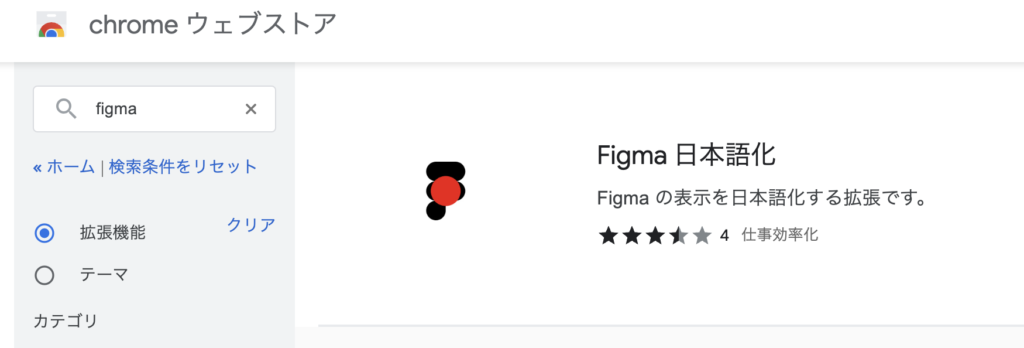
STEP 1 Chrome拡張機能を有効化する
Chrome web Store を開き、FIgmaと入力し検索すると日本語可をするプラグインが表示されます。
こちらの拡張機能を「Chromeに追加」ボタンを押します。


こちらのプラグインは無料で利用が可能です。
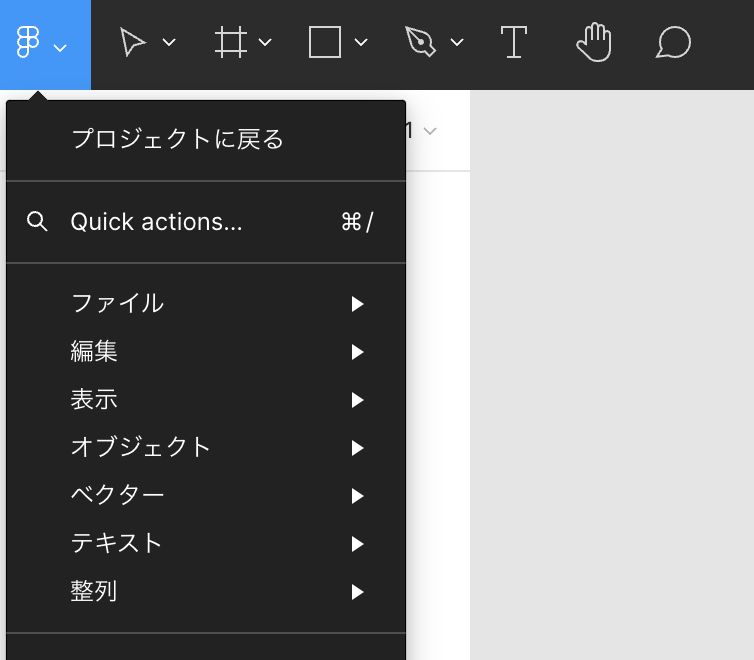
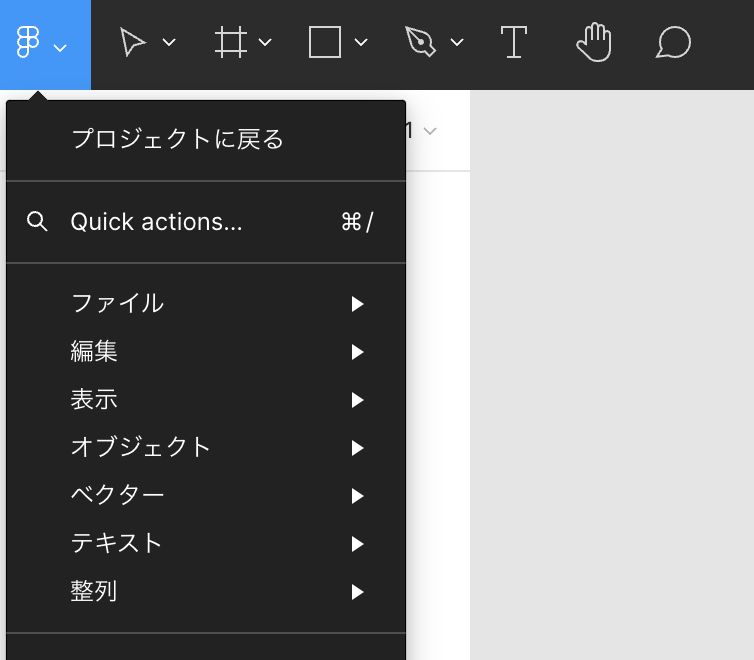
Step2 日本語化されていることを確認
インストールが終わったら、いつも通りFigmaをブラウザ上から開きます。
日本語表記になっていることを確認します。


必要な作業としては以上となります。
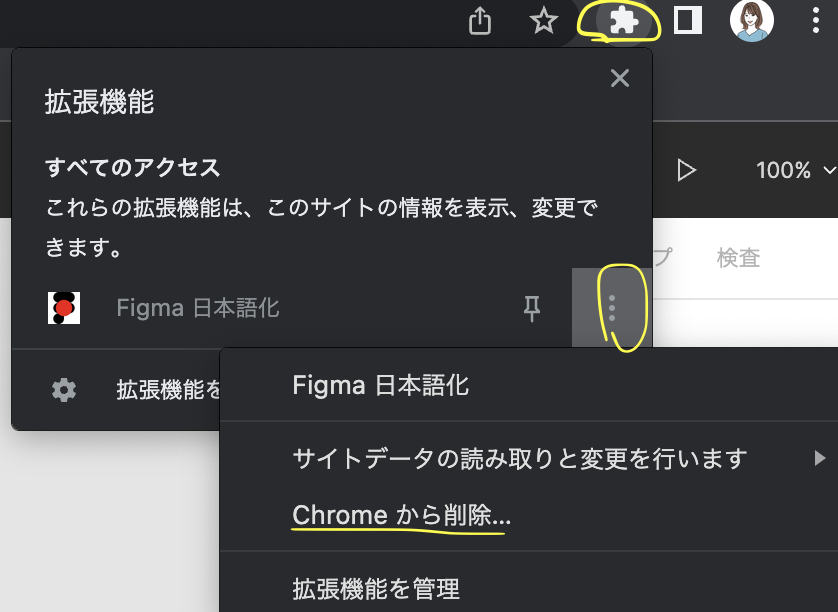
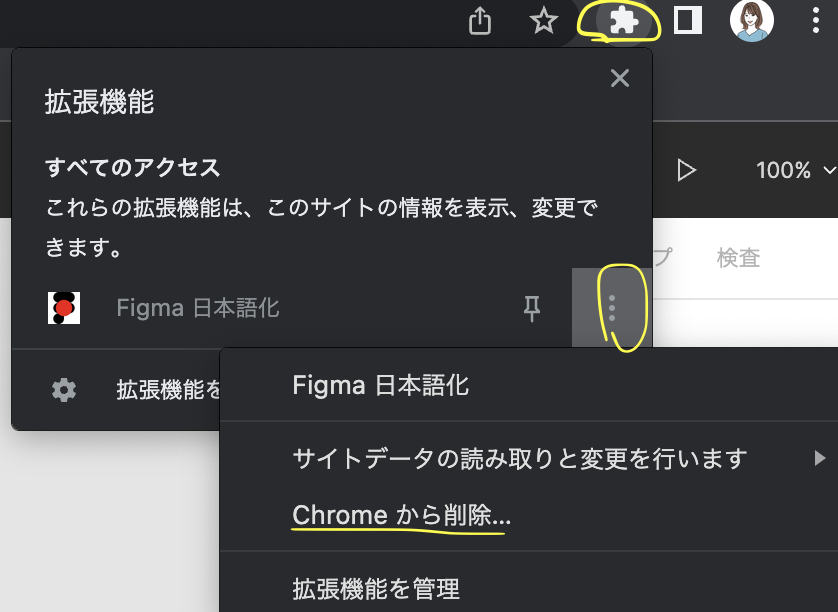
アンインストールの方法
日本語表記が不要になった際のアンインストール方法です。
こちらの対応をすると、初期設定の英語表記に戻ります。


まとめ Google Chromeのプラグインを導入するだけ
いかがだったでしょうか。
日本語表記のやり方は非常に簡単です。
私もまず、この対応を行ったことでその後の勉強がスムーズにできるようになりました。
ご自身に合った環境を整えることで、勉強も捗るようになると思います。
ぜひ、試してみてください。
最後までお読みいただき、ありがとうございました。



コメント